
次にペンツールを選択し新規レイヤーを作成したら、
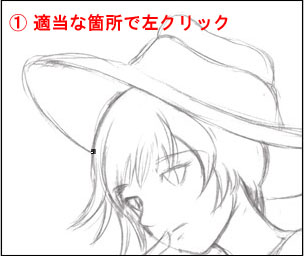
下書きを参考に適当な箇所で左クリックします。
すると画面上に小さな点が表示されます。
下書きを見て特にズレがないようだったら、これでOK。


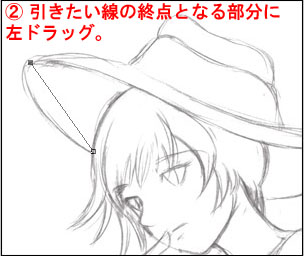
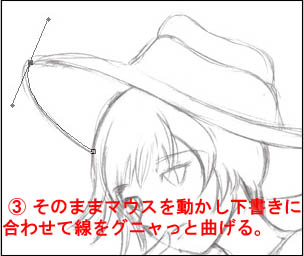
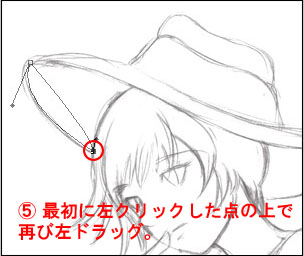
これを利用して下書きの曲線にあわせて線を曲げます。

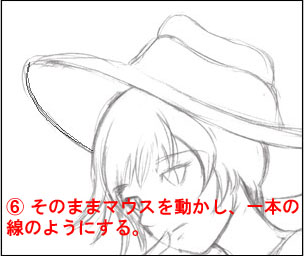
すると一本あった線(ハンドルとかいうやつ)の片方が消えます。
この作業をしないと、この後、線がうまく曲がらなくなるので、必ずやりましょう。


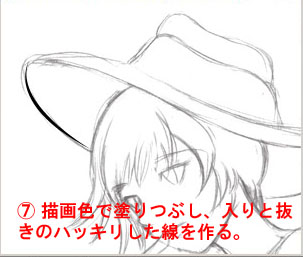
今まであった点が消えて、しっかりとパスが閉じられれば成功です。
≪注意≫フォトショップのバージョンによって点が消えない場合もあるようですm(_ _)m

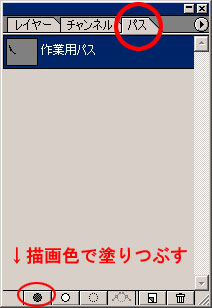
すると、さきほど囲んだパスの部分が描画色(この場合、黒)で塗りつぶされます。

≪注意≫1〜7を繰り返すとありますが、講座上わかりやすくしているだけであり、
実際には私は1〜6を繰り返し、後でまとめて7を、すなわち描画色で塗りつぶしています。
多分その方が効率は良いでしょう。

ちなみに、一部の細かい線はパスではなく、普通にブラシで塗っております…(目など)

(例によって細かい部分・目などは普通に塗りつぶしています。)